- Install WooCommerce & Donation Platform for WooCommerce
- Set up your WooCommerce store (address, payment methods, etc.)
You can find detailed instructions and documentation for this on the WooCommerce site and numerous other blogs. - Add a new product:
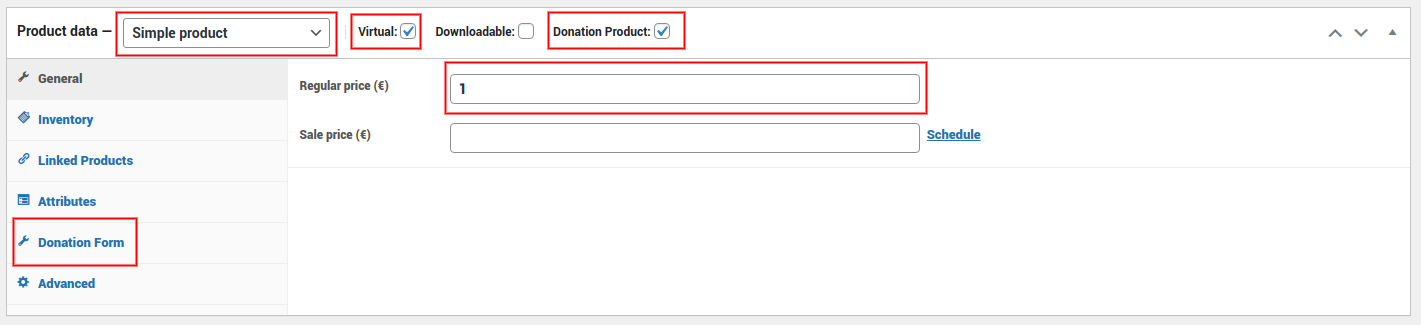
– Important: Specify a price (default donation amount) for the product. (Only products with a regular price can be sold. If the price is not within the minimum and maximum donation amount, it is not a problem, just no default donation amount is set).
– Make it virtual (optional)
– Important: Activate Donation Project. Only products marked as Donation Project can be used in donation forms
– navigate to the “Donation Form” tab


- You can use the Shortcode to insert the donation form anywhere you want
- You can enter a Fundraising Goal and an End Date.
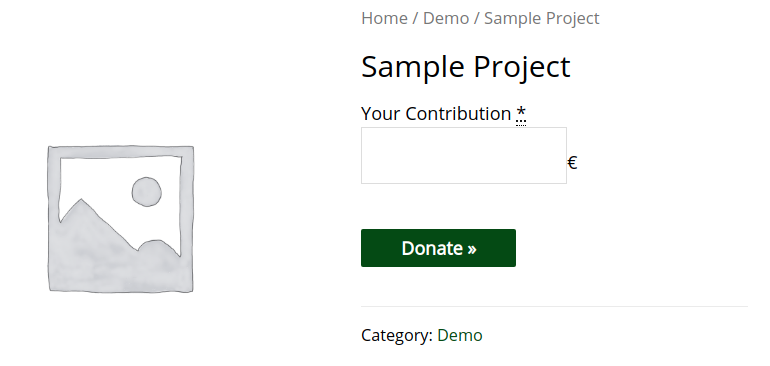
Please note: These two settings have no influence on whether donations can be made to the project. You can manually pause/terminate a fundraising campaign at any time by setting the product to “out of stock”. - Publish your product and check out the product page. You should see something like this:

- Congratulations! You have published your first donation form.
- Using the shortcode and the Gutenberg block, you can now add the donation form anywhere you want.
Note: Donation Platform for WooCommerce modifies WooCommerce for donation purposes. While it doesn’t change WooCommerce’s core functionality, it alters user frontend text. To use it parallelly with a regular store, enable compatibility mode or use a separate WordPress installation.
Next Steps
- Under the WooCommerce Settings → Donations tab, adjust the settings to your needs.
- Explore the different styles for the donation form and also the individual rows
- Add a variable product
Known Issues
- Donation Platform for WooCommerce is not yet compatible with the new WooCommerce checkout Gutenberg Block. Please use the legacy
{woocommerce_checkout}Shortcode instead (replace {} with []) - Donation Platform for WooCommerce is not compatible with the new product editor, please make sure to disable this setting in WooCommerce Settings -> Advanced -> Experimental features
- Please do not add the donation form Shortcode to the header of your site, as this might cause issues.
- Some themes and plugins have issues with Styles 1-3 and 5 of the donation form. If you are experiencing issues, please use style 4 instead.
